「パンくずリストは何のためにつけるのか」「パンくずリストの書き方を知りたい」「ホームページに合わせたデザインにしたい」こういった疑問や悩みをかかえている方はいないでしょうか?
Webサイトを作成し、集客を狙ううえでこのパンくずリストは欠かせない要素ですが、ただその書き方や有効的な使用方法は知らない方も多くいます。
時間がなくて今すぐにパンくずリストを活用した施策をしたいと考えている方は、ぜひ記事作成センターにご相談ください。
パンくずリストとは

パンくずリストとは、ユーザーがWebサイトを訪れたときに、今自分がどのページを見ているのか、それをわかりやすく表示したものを言います。
このユニークな名前は童話の「ヘンゼルとグレーテル」のなかで主人公の兄妹が道に迷わないために、パンくずを置いていったエピソードが由来です。
そこからユーザーがどのような経路で今のページまでたどり着いたかを、視覚的に理解できるよう設置されているものをパンくずリストと言われるようになりました。
パンくずリストの書き方のポイント

パンくずリストを有効的に利用してもらうには、ただ設置すればよいわけでなく、いくつかのポイントを押さえた書き方をする必要があります。
有効的に利用してもらうには、ただ設置すればよいわけでなく、いくつかのポイントを抑えた書き方をする必要があります。
それにより効果の最大化が期待できるため、見やすさや使いやすさが重要となり、ここを軽視するとサイトの評価の低下に繋がってしまうのです。
サイトマップを作成する
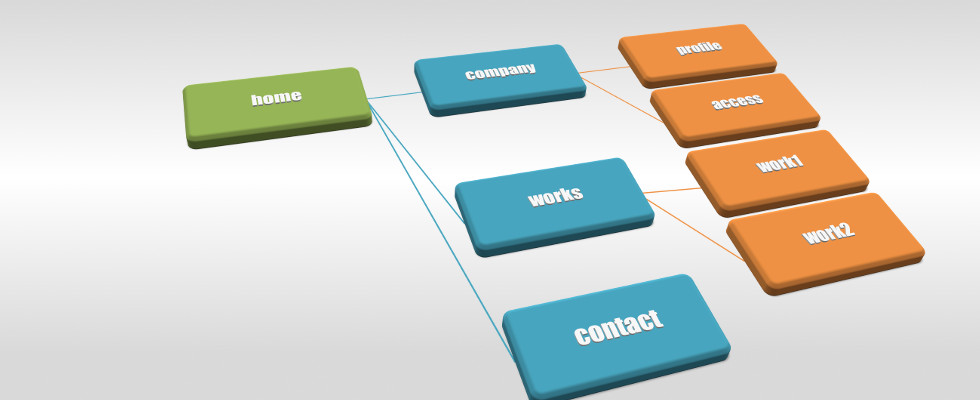
よいパンくずリストの書き方を示すうえで重要なのがサイトマップの作成で、このサイトマップとは全ページの構成をマップのように一覧にして記載しているページをいいます。
これによりユーザーは必要なページを探しやすくなり、検索エンジンはサイト内を巡回しやすくなり、情報の収集もスムーズです。
作成の際はコンテンツの整理とカテゴリ分けにより情報が見つけやすくなり、さらにユーザーに役立つ情報だけにすればシンプルで見やすいパンくずリストになります。
サイト構造はシンプルに!
サイトの構造が複雑であれば、ユーザーにとっての利便性が低くなり、せっかく閲覧してもらえても途中で他のサイトへ移ってしまうおそれがあります。
ページ数が多いサイトほどパンくずリストを最適な状態に保つのが難しくなるため、ページをカテゴライズしシンプルな作りにして、階層を持たせた書き方をするとよいでしょう。
また階層を持たせると同時に「ドリンク・お酒」「ワイン」「赤ワイン」など関連性のある構成にすればユーザーにとっても、検索エンジンにとってもわかりやすくなります。
パンくずリストのメリット

パンくずリストを設置するメリットは、大きく分けて2つあり、1つがユーザーの使い勝手が良くなる点、そしてもう1つがSEO対策になる点です。
特にページ数が多くなるほどその役割は重要で、書き方次第では閲覧数を大きく伸ばせるため、このメリットは最大限享受したいものです。
ユーザーの使い勝手がよくなる
サイトの使い勝手の良さ、つまりユーザビリティが高いとユーザーがサイト内を回遊する確率が高くなるため滞在時間も長くなります。
それは企業にとって自社をアピールする時間が長くなるのを意味するため、このユーザビリティには特に力を注ぐ必要があります。
ただ多くアピールしようとして情報を詰めすぎると、構造が複雑になり見にくいサイトとなってしまい、ユーザビリティが低下してしまうため注意が必要です。
そのためカテゴリの構造をシンプルにし、サイト内での現在地や経路の確認が視覚的にすぐわかるような書き方をするのが重要です。
SEO対策になる
SEOとは「Search Engine Optimization」の略で、検索エンジンで自社のサイトを上位に表示させ、訪問者を増やす目的でおこなわれる対策です。
検索エンジンはクローラーと呼ばれるロボットを駆使してインターネット上のWebサイトを巡回し、常に最新の情報を収集しています。
そしてその情報をインデックスへ格納し、検索されたキーワードをそのインデックス内の情報と照らし合わせ、関連性の高いサイトを表示していくわけです。
またパンくずリストにはキーワードを入れられるリンクテキストがあるため、検索エンジンに見つけられやすく、SEO対策として効果的な手法といえます。
パンくずリストのデザイン

パンくずリストの書き方でもっとも重要なのは、デザインがシンプルな点で、特に多くのジャンルや記事があるサイトでは、見やすさが閲覧数に直接関係します。
では見やすいパンくずリストのデザイン、そして書き方の注意点をご紹介していきます。
デザインを決めるときの注意点
パンくずリストはあくまでも補助的なツールであり、ヘッダーやメインコンテンツよりも目立つデザインであれば、逆にわかりにくくなってしまい注意が必要です。
そのため通常はトップページからカテゴリ、そしてページタイトルの順で表示されるようにして、その間に矢印などの記号を挟む控え目なデザインがよいとされます。
目的に合わせたデザインのパターン
デザインのパターンとしては区切り文字や配置の位置、リンク先を視覚的な変化で表すなどの方法によりバリエーションをつけます。
区切り文字は「>」や「/」、配置は各ページのヘッダーの下といったものが一般的で、視覚的な変化をつける場合は、色付けや下線が控え目でありながら見やすいものがおすすめです。
ただここでは自分の好みの書き方をせず、サイトの内容に合わせたデザインにするのが重要です。
まとめ

パンくずリストの書き方やデザインは基本的に自由ですが、忘れてはいけないのが、ユーザーにとって見やすくわかりやすいものかどうかです。
なかなか、「パンくずリストを設置してみたけどうまく表示されない」、「パンくずリストのデザインにまでこだわる時間がない」方は記事作成センターにご相談ください。
弊社ではパンくずリストの設置はもちろん、サイト分析もおこない、現在の状況を把握したうえで最適な対応策を提案いたします。


